Add Svg In Js - 754+ File SVG PNG DXF EPS Free
Here is Add Svg In Js - 754+ File SVG PNG DXF EPS Free Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library.
Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Listening for pan/zoom events on a child svg element. Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Index Of Bi Js Admin Ba Graphics Dist Icons from analyticspublic.utah.gov
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 754+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. To use with browserify, follow these steps: Jun 22, 2017 · first you need a specific loader for the component which will contain the svg my webpack.base.config.js. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Svg export is a great tool that searches for svgs on websites and enables you to rapidly export them as pngs, jpegs or svgs with ease. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Learn how to create svg chart using d3.js library. Svelte is a radical new approach to building user interfaces. If you want to listen for user interaction events from a child svg element then use eventslistenerelement option.
Add Svg In Js - 754+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Add Svg In Js - 754+ File SVG PNG DXF EPS Free Svelte is a radical new approach to building user interfaces. If you want to listen for user interaction events from a child svg element then use eventslistenerelement option.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. SVG Cut Files
Placing Text On Arcs With D3 Js Visual Cinnamon for Silhouette

Learn how to create svg chart using d3.js library. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
How To Add Animated Svg To Vue Js Svgator Help for Silhouette

Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to create svg chart using d3.js library.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
Listening for pan/zoom events on a child svg element. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Adding Vector Graphics To The Web Learn Web Development Mdn for Silhouette

Listening for pan/zoom events on a child svg element. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
Adding An Svg Element Using D3 Js Dashingd3js for Silhouette

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Rendering Svg Image In Next Js With Next Images And Babel Plugin Inline React Svg By Sudeep Timalsina Wesionaryteam Medium for Silhouette

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Index Of Bi Js Admin Ba Graphics Dist Icons for Silhouette
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Listening for pan/zoom events on a child svg element.
Svg Vs Canvas 6 Most Valuable Differences You Should Know for Silhouette

Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Listening for pan/zoom events on a child svg element.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
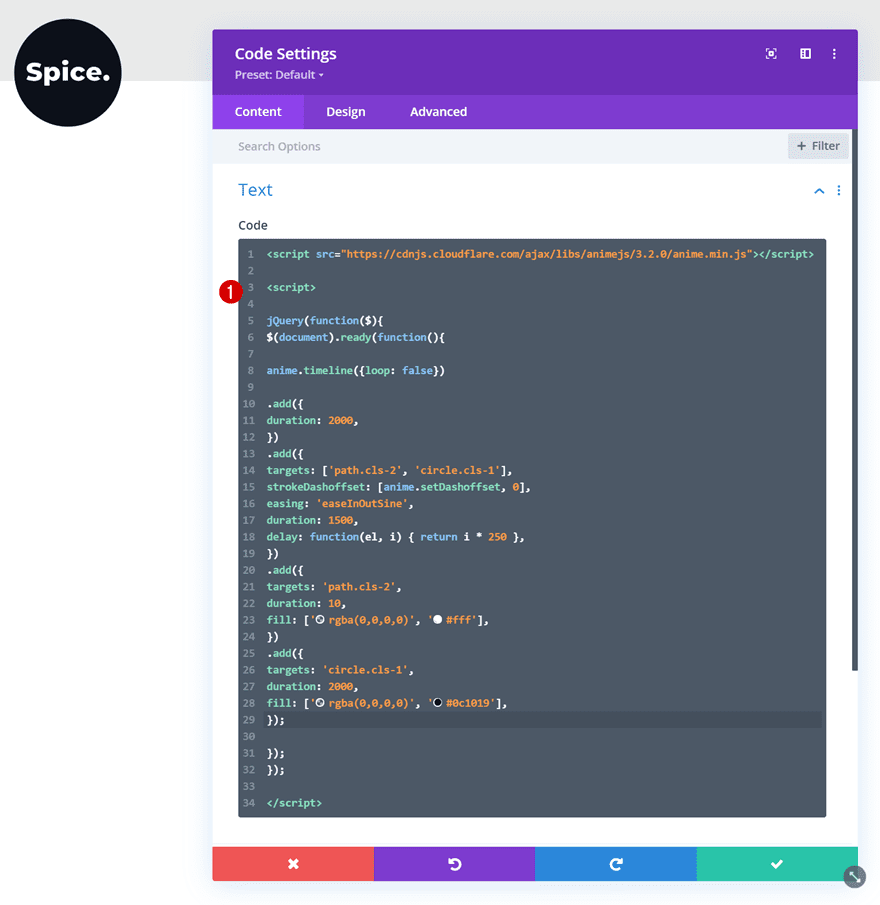
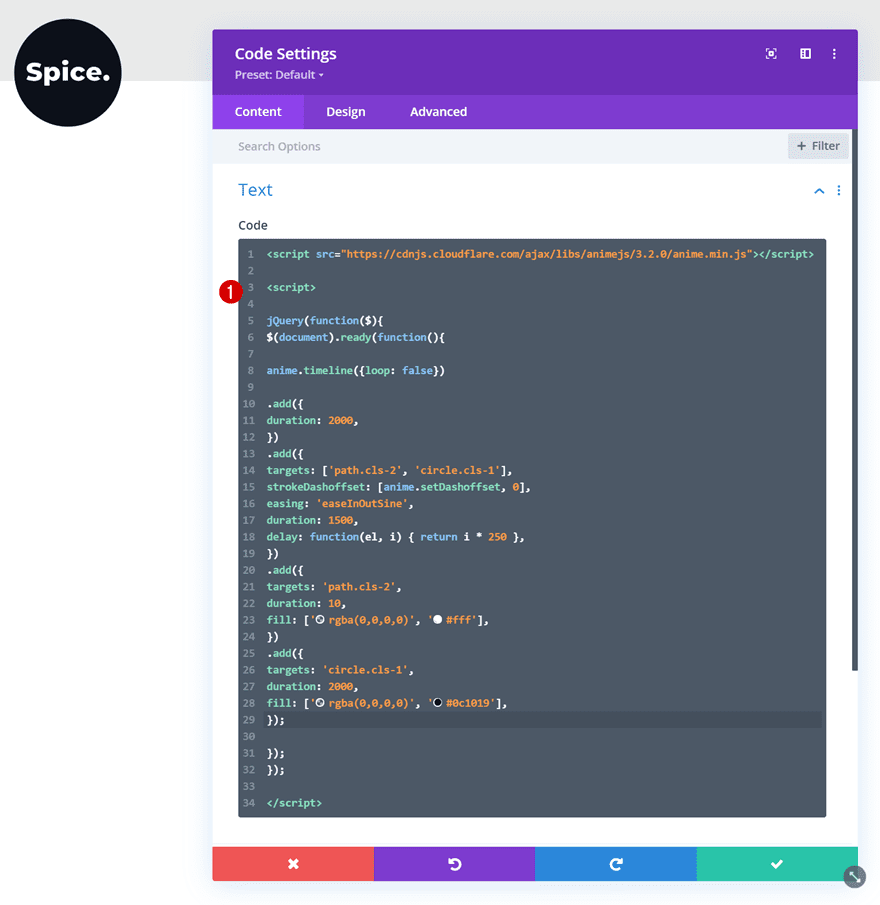
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Elegant Themes Blog for Silhouette

Listening for pan/zoom events on a child svg element. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
Svg Morpheus Javascript Library Enabling Svg Icons To Morph From One To The Other Designbeep for Silhouette
Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Editable Svg Icon Systems Vue Js for Silhouette

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
How To Create Svg Elements With Javascript Dev Community for Silhouette

Listening for pan/zoom events on a child svg element. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Silhouette

Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Listening for pan/zoom events on a child svg element.
Add An Svg Image To A Webpage And Get A Reference To The Internal Elements In Javascript Egghead Io for Silhouette
Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Listening for pan/zoom events on a child svg element.
A Guide To Making Svg Maps With Mapshaper Resources Simplemaps Com for Silhouette

Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library.
Index Of Assets Js Ionicons Svg for Silhouette
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
An In Depth Svg Tutorial for Silhouette

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Download An example is available in demo/layers.html. Free SVG Cut Files
Svg Js V3 0 Home for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Add An Svg Image To A Webpage And Get A Reference To The Internal Elements In Javascript Egghead Io for Cricut
Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
15 Javascript Libraries For Animating Svg for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Top 17 Free Svg Tools For Graphic Web Designers Colorlib for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to create svg chart using d3.js library.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Elegant Themes Blog for Cricut

Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
How To Create Svg Elements With Javascript Dev Community for Cricut

Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
How To Convert A Plain Svg String Or Svg Node To An Image Png Or Jpeg In The Browser With Javascript Our Code World for Cricut

Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript Library for Cricut
Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
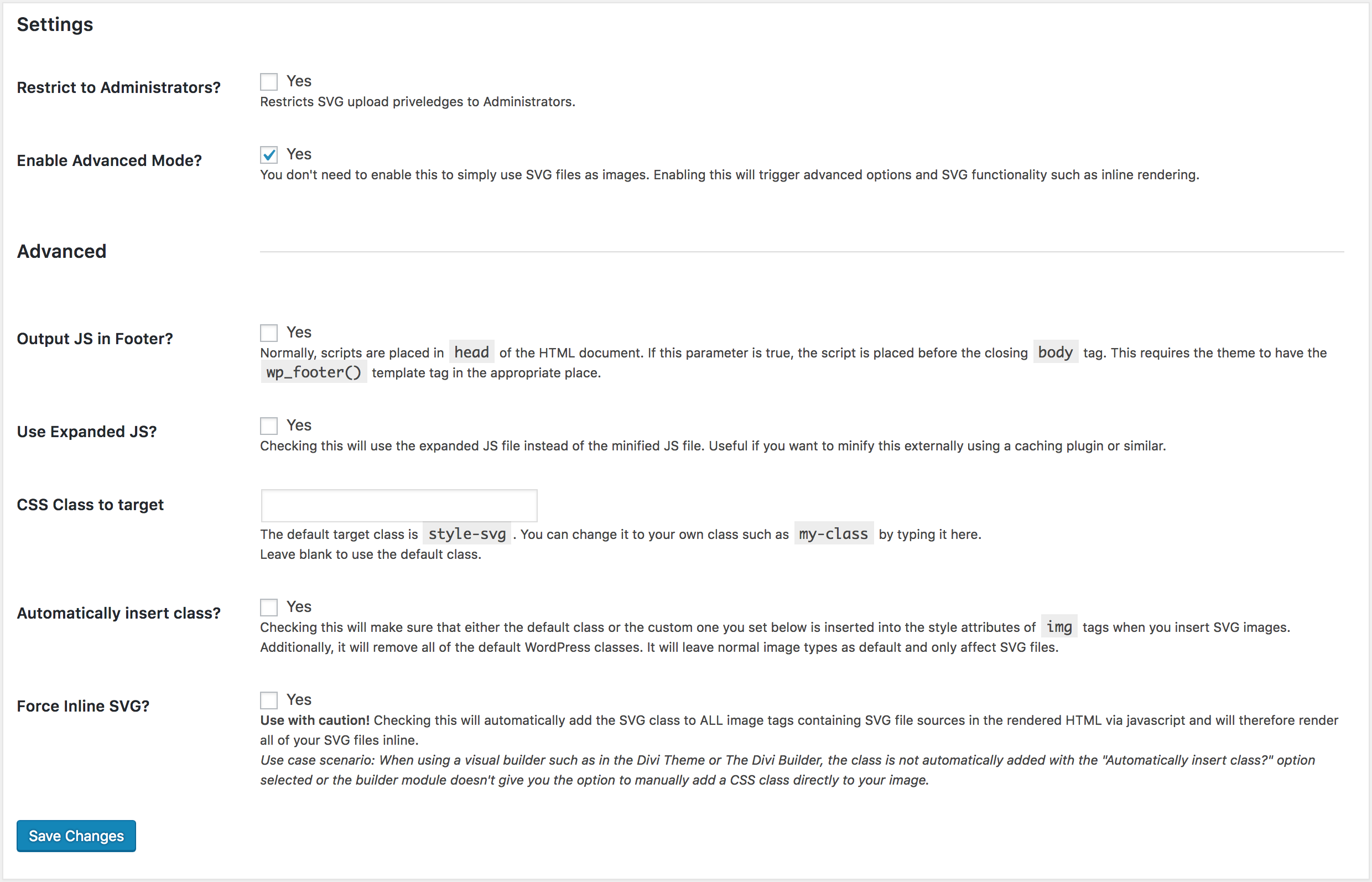
Svg Support Wordpress Plugin Wordpress Org for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library.
Building Svg Components With React Js And D3 Js for Cricut

Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
How To Add Animated Svg To Vue Js Svgator Help for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Adding An Svg Element Using D3 Js Dashingd3js for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to create svg chart using d3.js library.
Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Javascript Panning Zooming Svg Things for Cricut
Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
An In Depth Svg Tutorial for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Serpcom Seo Web Design for Cricut

Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Create Svg Elements Using D3 Js for Cricut

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
Svg And D3 Js Educational Research Techniques for Cricut

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve.
Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Learn how to create svg chart using d3.js library.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Serpcom Seo Web Design for Cricut

Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library.
Learn how to create svg chart using d3.js library. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.
Docs for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you can achieve. Learn how to create svg chart using d3.js library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more. Inject life into your svg with a rich animation library and easy event handing, snap.svg lets you bring your svg to life.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Snap.svg is designed for modern browsers and therefore supports the newest svg features like masking, clipping, patterns, full gradients, groups, and more.

